開発者の皆様はじめまして。
私からはIRISのソースコントロール機能を用いたソースの自動チェック機能のご紹介をしたいと思います。
チーム開発では、ソースの可読性や実装方法等がある程度統一されるようにコーディング規約を作成すると思います。
しかし、メンバーの入れ替わりでコーディング規約の説明をしていても徹底されないことが起こることも少なくありません。
なので、ソースコントロールを使用してコンパイル時に自動的にチェックするようにしました。
IRIS内で完結させるメリットとして、エラーチェックだけでなくチェック後にエラーがなければコンパイルまで自動で行えること、
%Dictionary.ClassDefinition(クラス定義)を使用できるので、チェッククラスを作成しやすいこと等があげられます。
目次


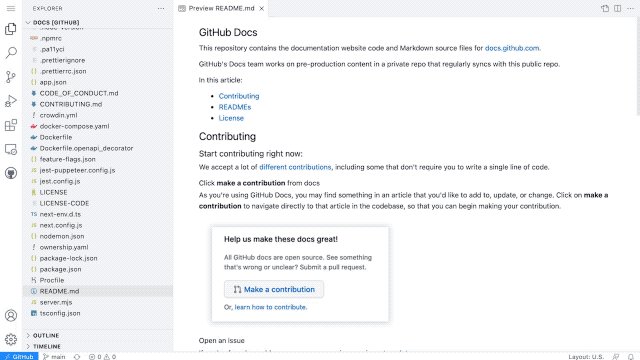
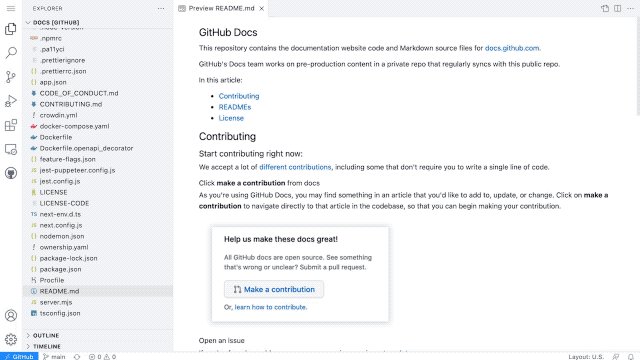
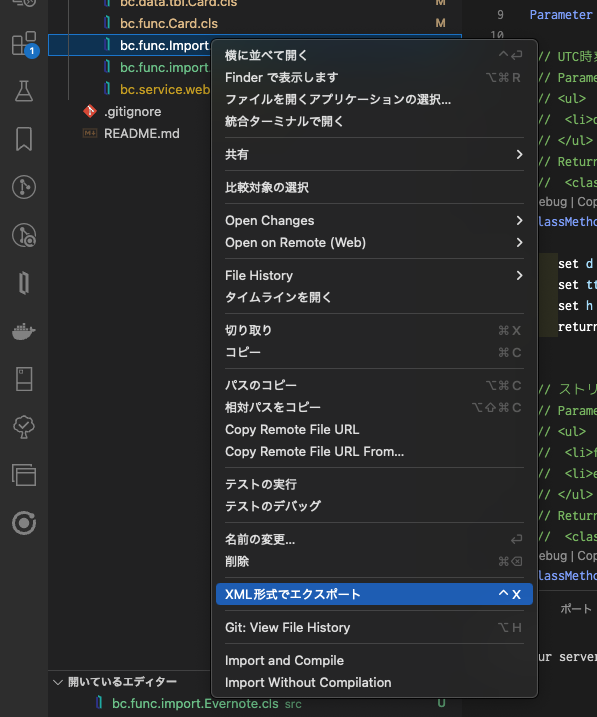
.png) ObjectScriptエクステンションマークをクリックし、対象のコードを選択→エクスポート の手順でローカルにエクスポートする必要があります。
ObjectScriptエクステンションマークをクリックし、対象のコードを選択→エクスポート の手順でローカルにエクスポートする必要があります。.png)
.png)
.png)