UDL形式でのインポート・エクスポートが出来ない古いCahceバージョンのソースを保守していたり、古くからのバージョン管理下においてXMLでのバージョン管理を行っている環境であったりと、未だにXMLでのエクスポート・インポートが必要になる場面はまれにあるかと思います。
今回、そういった環境下でもわざわざ管理ポータルを開かずとも、VSCodeでXML形式でエクスポートする拡張機能をリリースしましたので、共有させて頂きます。
機能について
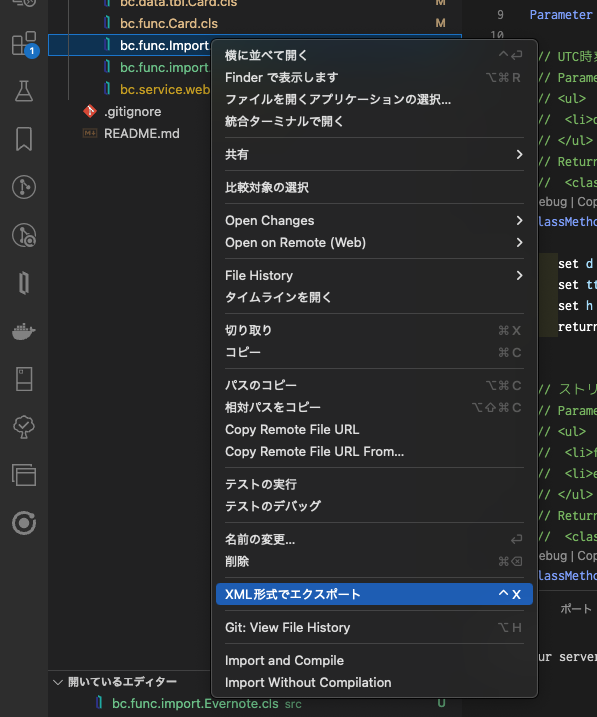
編集画面、あるいは、VSCodeのエクスプローラータブ内からクラスを選択し、コンテキストメニューの「XML形式でエクスポート」を実行します。

XMLファイルは所定の場所に保存されます。保存先は設定で指定が出来ます。



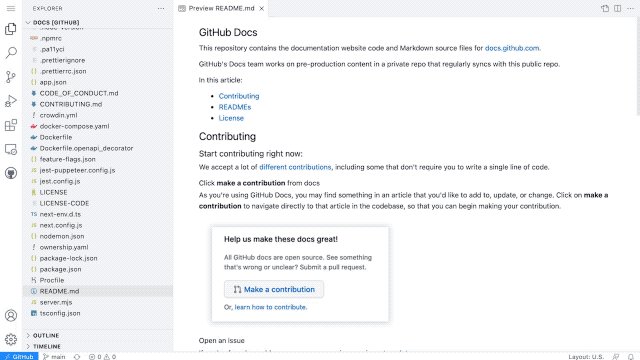
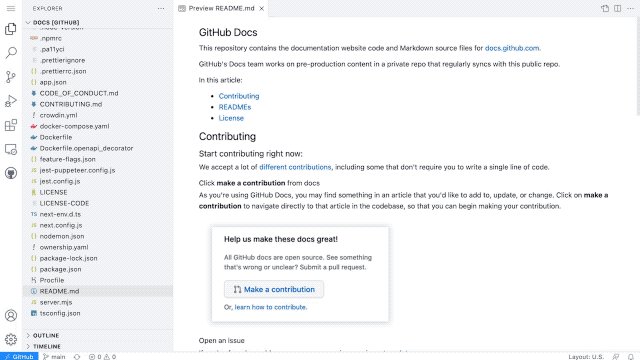
.png) ObjectScriptエクステンションマークをクリックし、対象のコードを選択→エクスポート の手順でローカルにエクスポートする必要があります。
ObjectScriptエクステンションマークをクリックし、対象のコードを選択→エクスポート の手順でローカルにエクスポートする必要があります。
.png)
.png)

.png)