Hi developers!
This will be a very short article as in April 2025 with Lovable and other Prompt-to-UI tools it becomes possible to build the frontend with prompting. Even to the folks like me who is not familiar with modern UI techics at all.
Well, I know at least the words javascript, typescript and ReactJS, so in this very short article we will be building the ReactJS UI to InterSystems FHIR server with Lovable.ai.

Let's go!
First of all we will need an InterSystems FHIR Server instance.
You can get it on AWS or you can spin it out directly on your laptop with IRIS for Health if you have docker installed.
I will follow the docker way - and the easiest step is to clone this Open Exchange repository with:
> cd devfoloder >git clone git clone git@github.com:intersystems-community/iris-fhir-template.git >cd iris-fhir-template >docker compose up -d
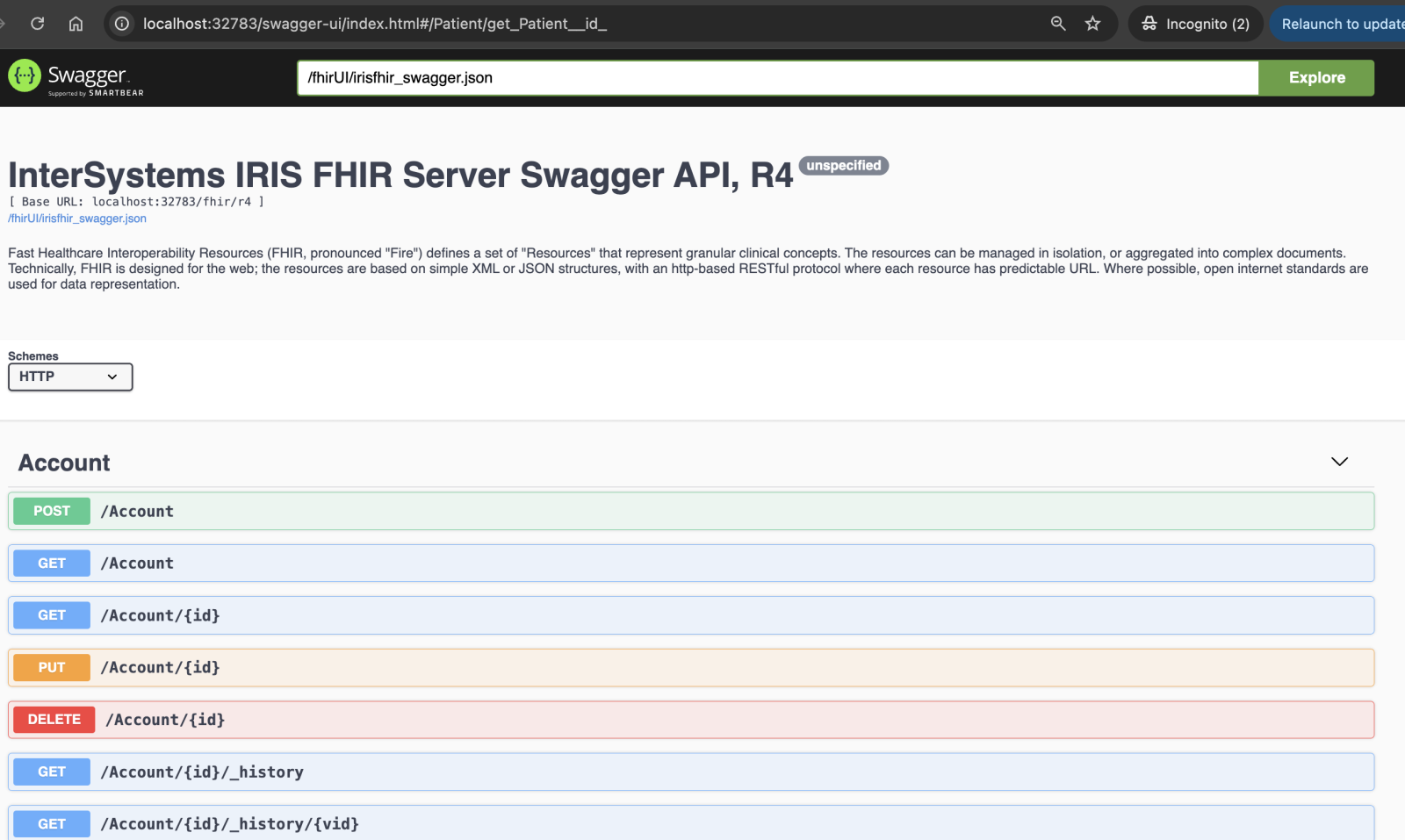
Once started you can check FHIR server REST API working with the swagger at localhost:32873/swagger-ui/index.html:

Check some calls (e.g. Patient resource) and see that there is some data.
OK! Let's build the UI now.
Go to Lovable.dev and create an account, its free.
Ask Lovable to build the UI vs FHIR server, including the resources and functionality you want. E.g. prompt could be:
Dear Lovable! Please build the UI vs an FHIR server R4 to manipulate Patient, Medication, observation, and lab results resources.
And it will build it out.
After it is done, ask Lovable to point the UI to a FHIR REST API URL: localhost:52873/fhir/v4.
And it should work. Make sure you set up proper user access (I'd start with no security initially just to make sure REST services receive and provide data properly) and feel free to improve the UI with prompting.
Next you can ask lovable to deploy the solution to internet. To make it working make sure you deploy IRIS FHIR server as well or point to AWS one if you are there.
That's it!
Lovely, isn't it?
Here is the video with all the steps and more:

.png)