Another VSCode "Tips & Tricks" entry -
.png)
Do you want to see this option in VSCode?
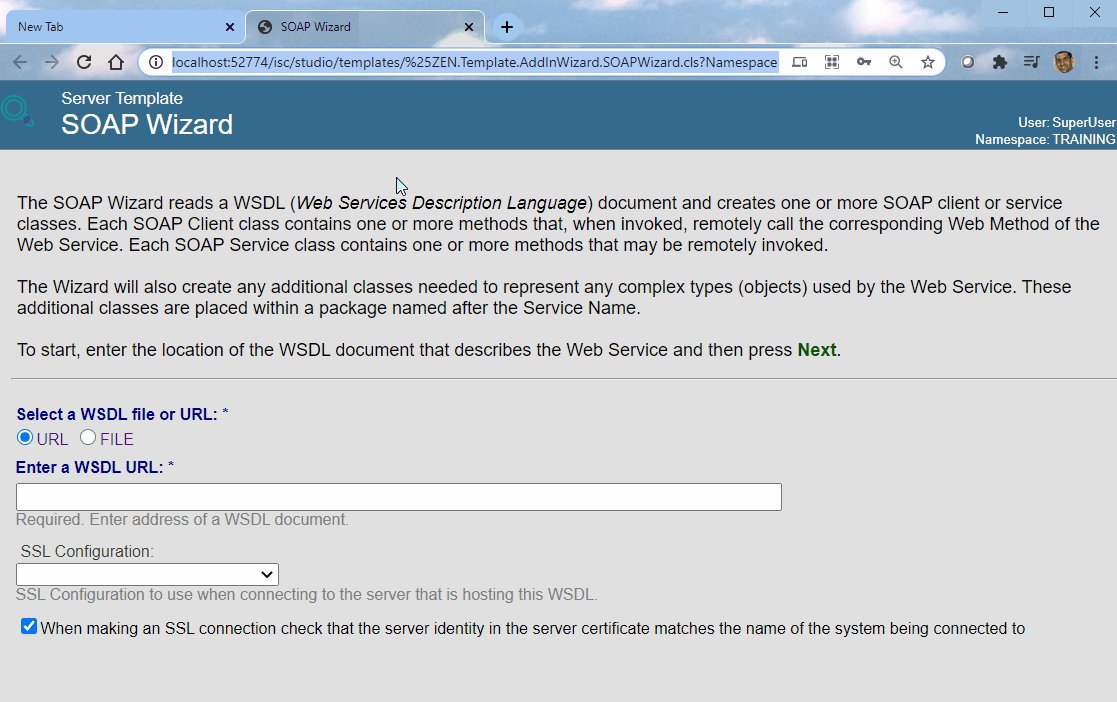
This time we'll focus on how to get the SOAP Wizard as was available in Studio (to define a WSDL-based SOAP Web Service client (and Business Operation), or service).
If you work with Web Services you most probably used the SOAP Wizard in Studio. You would open it via Tools -> Add-Ins
.png)
And this opened a "Server Template" -
.png)
In VSCode you might be wondering how you can access this.
Well the basic fact you need to understand is that truly this Add-In or Wizard is simply a web page, displayed within Studio per above, and as such can also be accessed in a simple browser. VSCode facilitates the opening of such a browser with the desired content (ultimately constructing the correct URL with the right server name, port, web application, etc.).
The result would be the same as you see an option to open the Management Portal or the Class Reference (with relevant URLs) when you click on the Server Connection on the bottom Status Bar of VSCode, for example:
.png)
You will also see an entry for the SOAP Wizard.
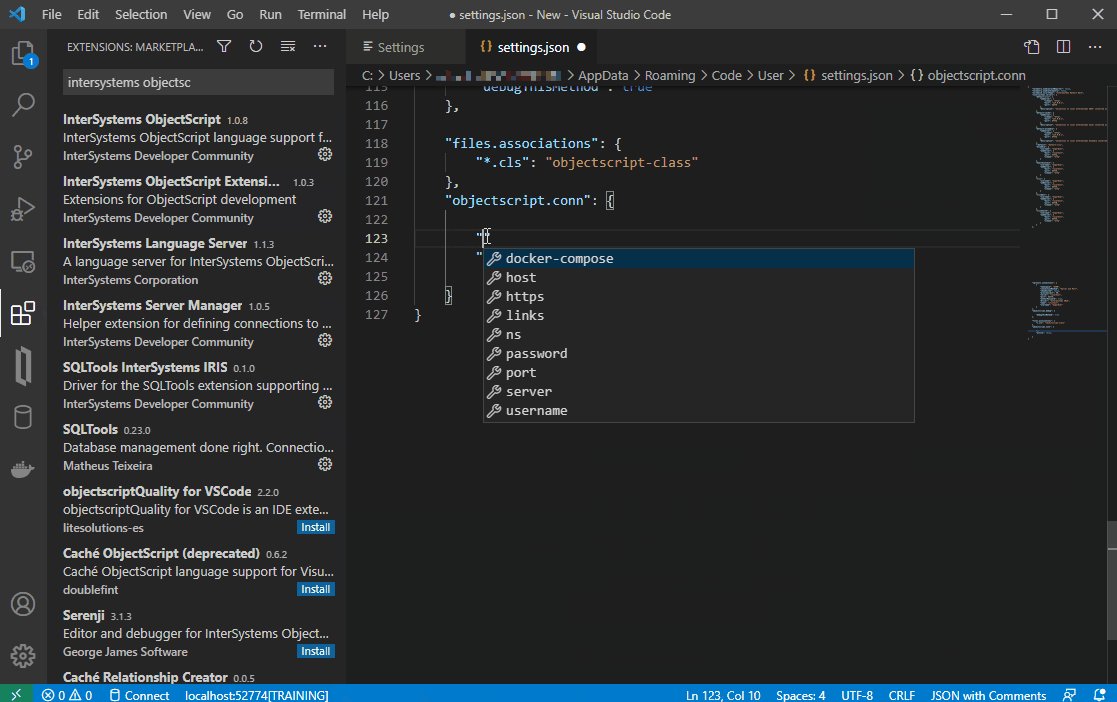
You can achieve this by adding a 'links' entry in to your 'conn' object in your Settings JSON of your ObjectScript Extension, and specifying the desired URL (using the relevant variables).
This is mentioned in the VSCode ObjectScript's GitHub Issues discussion under a "SOAP Wizard" issue, with comments by @John Murray and @Ondřej Hoferek, and also referred to in this comment on a Community post by @Timothy Leavitt
The JSON value would be:
And this part would look like this:
.png)
Once you have this you will see an extra option when you click on the Connection -
.png)
And choosing that option will take you to the desired Wizard (opened in a Browser):
.png)
Here's a short GIF demonstrating this process (starting from the regular menu when clicking the Connection, and ending with the menu including the SOAP Wizard).

Note there are other Wizards (or Templates) you can add this way (like the XSD Wizard for example).